Ką reikia žinoti
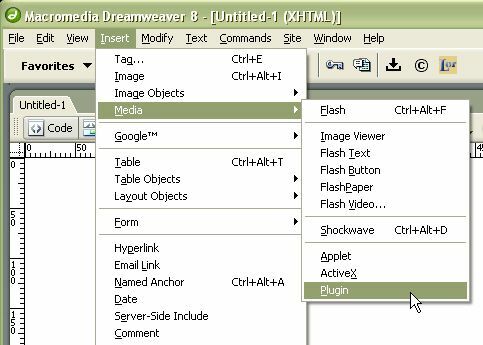
- Pridėkite medijos papildinį prie „Dreamweaver“: pasirinkite Įdėti > Prijunkite.
- Pasirinkite garso failą ir pasirinkite Gerai. Įterptasis garso failas dizaino rodinyje rodomas kaip papildinio piktograma.
- Spustelėkite piktogramą ir, jei norite, nustatykite atributus ir parametrus.
Garso įrašymas į tinklalapius yra šiek tiek painus. Daugelis žiniatinklio redaktorių neturi paprasto mygtuko spustelėti, kad pridėtų garsą, tačiau foninę muziką į „Dreamweaver“ tinklalapį galima pridėti be didelių rūpesčių - ir ne HTML kodą išmokti.
Šioje pamokoje paaiškinta, kaip pridėti garsą valdikliu, ir jūs galite nuspręsti, ar norite, kad jis grotų automatiškai, ar ne.
Įterpti laikmenos papildinį

„Dreamweaver“ neturi specialios garso failo įterpimo parinkties, todėl norėdami jį įterpti į dizaino vaizdą, turite įterpti bendrą papildinį ir pasakyti „Dreamweaver“, kad tai garso failas. Viduje konors Įdėti meniu eikite į medijos aplanką ir pasirinkitePrijunkite.
Ieškokite garso failo

„Dreamweaver“ atidarys dialogo langą „Pasirinkti failą“. Naršykite po failą, kurį norite įdėti į savo puslapį. Mums labiau patinka
URL palyginti su dabartiniu dokumentu, tačiau juos taip pat galite parašyti, palyginti su svetainės šaknimi (pradedant pradiniu pasviruoju brūkšniu).Išsaugokite dokumentą

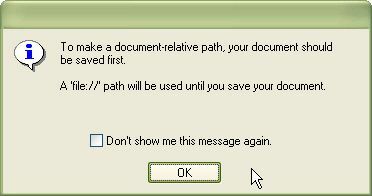
Jei tinklalapis yra naujas ir nebuvo išsaugotas, „Dreamweaver“ paragins jį išsaugoti, kad būtų galima apskaičiuoti santykinį kelią. Kol failas nebus išsaugotas, „Dreamweaver“ palieka garso failą su failu: // URL kelias.
Be to, jei garso failas nėra tame pačiame kataloge, kuriame yra jūsų „Dreamweaver“ svetainė, „Dreamweaver“ paragins jus jį nukopijuoti. Tai yra gera idėja, kad svetainės failai nebūtų išsibarstę po kietąjį diską.
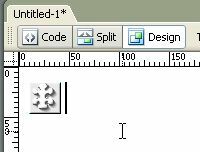
Puslapyje rodoma papildinio piktograma

„Dreamweaver“ įdėtą garso failą rodo kaip įskiepio piktogramą dizaino vaizde.
Tai matys klientai, neturintys tinkamo papildinio.
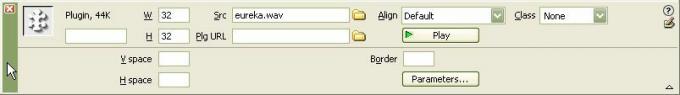
Pasirinkite piktogramą ir sureguliuokite atributus

Kai pasirenkate papildinio piktogramą, langas Ypatybės pasikeis į papildinio ypatybes. Galite reguliuoti dydį (plotį ir aukštį), kuris bus rodomas puslapyje, lygiavimą, CSS klasės, vertikali ir horizontali erdvė aplink objektą (v tarpas ir h tarpas) ir riba. Taip pat įskiepio URL. Visas šias parinktis paprastai paliekame tuščias arba numatytąsias, nes daugumą jų galima apibrėžti naudojant CSS.
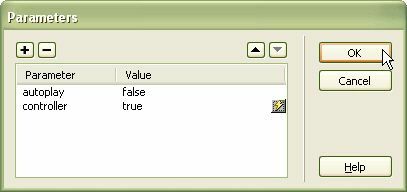
Pridėti du parametrus

Įterpimo žymoje galite pridėti daug parametrų (įvairių atributų), tačiau yra du, kuriuos visada turėtumėte pridėti prie garso failų:
- automatinis paleidimas: Tai pasako interneto naršyklė jei garsas turėtų prasidėti iškart po jo įkėlimo (paprastai iškart po puslapio įkėlimo) arba palaukti, kol bus paprašyta paleisti. Daugumą žmonių erzina svetainės, kurių garsas nustatytas kaip automatinis grojimas = true.
- valdiklis: Tai suteikia jūsų klientui galimybę valdyti garso failą - jį išjungti arba atkurti nuo pat pradžių ir pan. Jei automatinis paleidimas nustatytas į netikrą, jums reikia valdiklio, kad garsas galėtų prasidėti (arba „JavaScript“ funkcija, kad jį įjungtumėte).
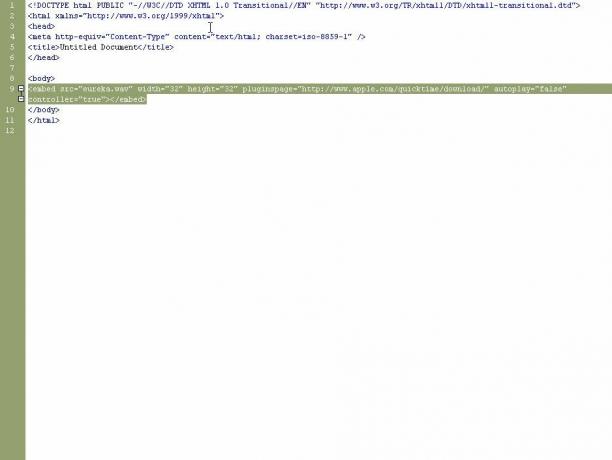
Peržiūrėkite šaltinį

Jei smalsu, kaip „Dreamweaver“ įdiegia jūsų garso failą, žiūrėkite šaltinį kodo rodinyje. Čia pamatysite įdėtą žymą su parametrais, nustatytais kaip atributus. Atminkite, kad įdėta žyma negalioja HTML arba XHTML žyma, todėl jūsų puslapis nebus patvirtintas, jei jį naudosite. Kadangi dauguma naršyklių nepalaiko objekto žymos, tai geriau nei nieko.
Atminkite, kad foninė muzika, kuri automatiškai grojama be jokios galimybės jos išjungti, daugelį žmonių erzina, todėl naudokite šią funkciją atsargiai.