Ką reikia žinoti
- Prie žymos pridėkite stiliaus atributą: style = "spalva: #FFFFFF"
- Pridėkite stiliaus skyrių prie HTML.
- Sukurkite atskirą CSS stiliaus lapą: spalva: #FFFFFF;
Šiame straipsnyje paaiškinta, kaip nurodyti teksto spalvas HTML naudojant tris skirtingus metodus. Taip pat paaiškinama, kaip galite nurodyti norimas teksto spalvas.
3 būdai nurodyti spalvas
HTML kalboje spalvas galima nurodyti keliais būdais:
- Paprasčiausias yra naudoti Angliškas spalvos pavadinimas toks kaip žalias arba žydra. Jei jūsų užduotis yra nesudėtinga, tai gali padėti, tačiau atminkite, kad HTML žodynas šiuo atžvilgiu yra ribotas.
- Kitas būdas yra nustatyti RGB spalvų vertė, kur pateikiami trys dydžiai, po vieną - atitinkamai raudonos, žalios ir mėlynos spalvos sudėtinei spalvai. Naudokite RGB spalvų vertes, norėdami pakoreguoti standartinės spalvos šešėlį arba naudoti tikslią norimo atspalvio vertę.
- Galite pateikti a šešiakampės spalvos vertė, kuris yra svaro ženklas, po kurio eina šešiaženklis ženklas šešioliktainis skaičius. Jei norite patikslinti savo spalvas, eikite šiuo keliu.
Programos, kurių reikia norint pakeisti HTML spalvas
Minimalus įrankių rinkinys teksto spalvai HTML koreguoti yra a HTML redagavimo programa pati ir naršyklė, skirta jai išbandyti. HTML galite redaguoti teksto rengyklėje, tokioje paprastoje programoje kaip Užrašų knygelė kuris rašo gryną tekstą, arba į kodo rengyklę, optimizuotą apdoroti programavimo sintaksę. Negalite naudoti tokių teksto procesorių kaip „Microsoft Word“, „LibreOffice“ ar „Google Docs“, nes šios programos įterpia nematomą formatą, vadinamą valdymo simboliai kurie nesuderinami su HTML.
Bet kuri interneto naršyklė gali rodyti HTML failą, kurį norite ištirti. Eikite į aplanką, kuriame yra HTML failas, ir spustelėkite jį, o jūsų naršyklė turėtų jį pateikti. Jei ne, dešiniuoju pelės mygtuku spustelėkite failą ir atidarykite jį naršyklėje.
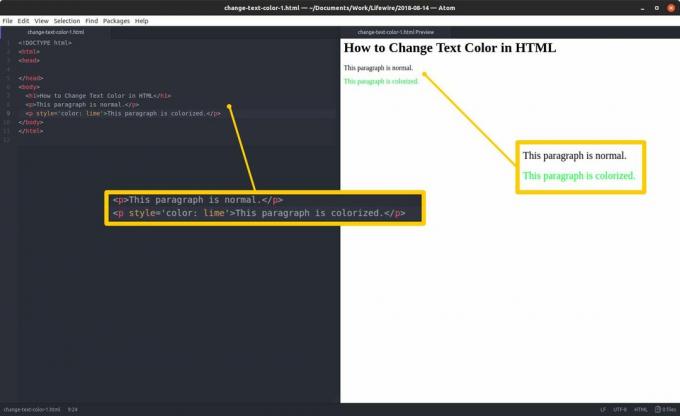
1 metodas: apvyniokite tekstą žymose naudodami spalvų stilių
Paprasčiausia teksto spalvinimo technika yra stiliaus atributas ir norima vertė, sudaryti iš spalva raktinio žodžio ir spalvų specifikacijos (šešioliktainis kodas, RGB kodas ar pavadinimas), į HTML žymę, įvyniojančią tikslinį tekstą.
Jei norite pakoreguoti tekstą, kuris jau suvyniotas žymoje, pvz., Pastraipos žymą, eikite į pradinę žymą ir prieš uždarymo kampo skliaustą įterpkite: vietos, žodis stiliaus, an lygus ženklas ir tada, viename kabučių rinkinyje, spalva raktinis žodis, dvitaškis, vietos ir norimą spalvų specifikaciją.

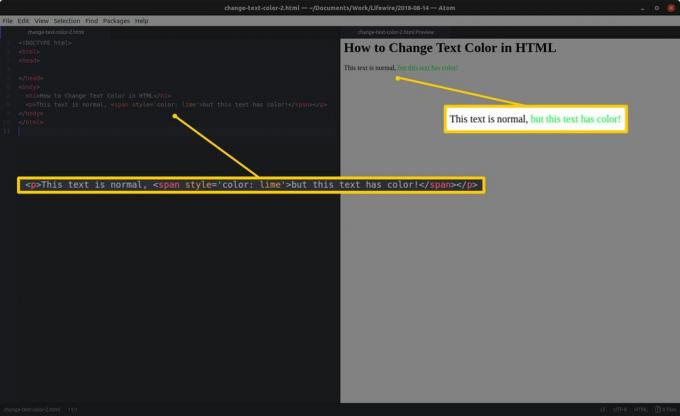
Jei jūsų keičiamas tekstas nėra įspaustas tarp žymų, galbūt norėsite pakoreguoti tik dalį teksto, kuriame yra elementas - apvyniokite jį span žymomis ir pridėkite stiliaus atributą su spalvų vertės raktiniu žodžiu ir specifikacija, kaip nurodyta aukščiau.

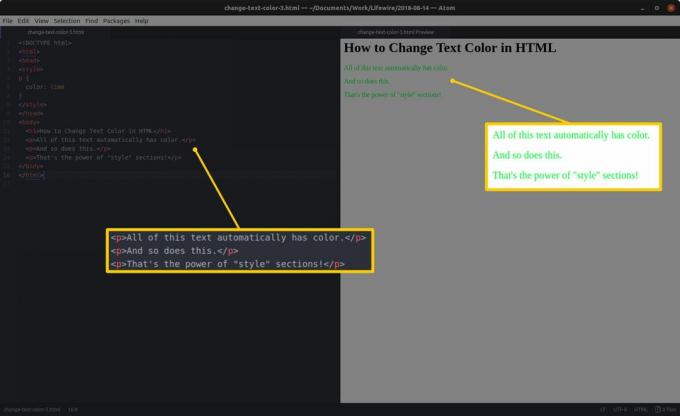
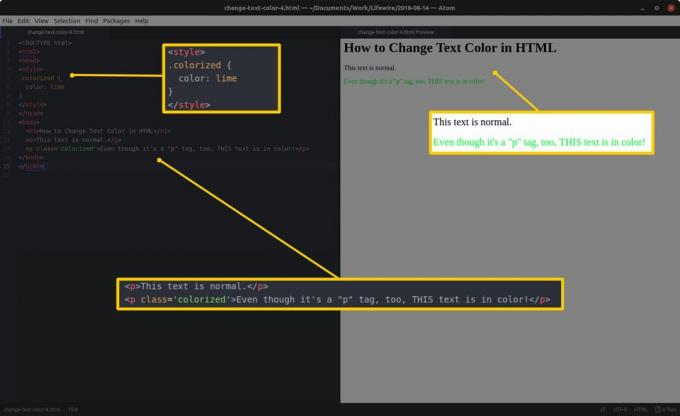
2 metodas: pridėkite stiliaus skyrių į HTML dokumento antraštę
Viduje konors.
HTML žymų pavadinimai čia sutampa su nurodytais
skyriuje, bet be kampinių laikiklių. Pavyzdžiui,.nurodyta.

Tačiau taip pat galite susisteminti HTML pagal klasę, kuri yra tarsi etiketė, taikoma pasirinkus žymos egzempliorius
skyrius. Pavyzdžiui, jei norite tik vieno konkretaus.žyma turi būti spalvinga, sukurkite klasę su pasirinktu laikotarpiui paruoštu pavadinimu.

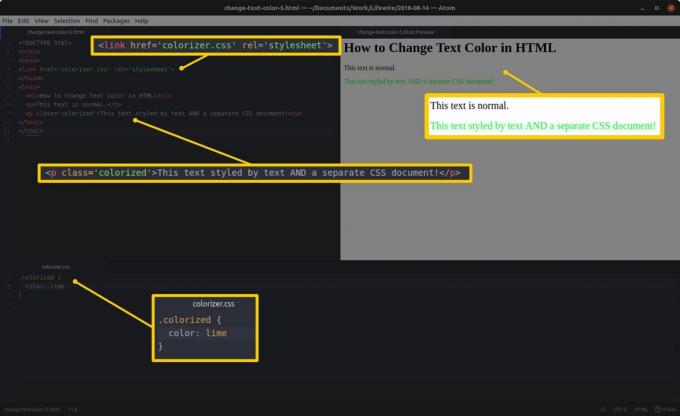
3 metodas: sukurkite ir susiekite atskirą CSS dokumentą
Labiausiai organizuotas būdas nustatyti teksto spalvą ir begalę kitų stilių yra sukurti atskirą CSS stiliaus lapas ir susiekite su juo HTML dokumente.
Įdėkite stilius, suformatuotus taip, kaip darytumėte, a.