Ką reikia žinoti
- Pasirinkite Dizainas > pridėti vaizdą> pasirinkti vaizdą> Savybės > Žemėlapis > pasirinkite „Hotspot“ įrankis> piešti figūrą> Savybės > Nuoroda > įveskite URL.
- Pagrindinis trūkumas: norint reaguoti į internetą, reikia keisti vaizdus, kad nuorodos galėtų atsidurti netinkamoje vietoje.
Šiame straipsnyje paaiškinta, kaip sukurti vaizdų žemėlapį naudojant „Dreamweaver“. Instrukcijos taikomos „Adobe Dreamweaver“ 20.1 versijai.
Kas yra „Dreamweaver“ vaizdų žemėlapis?
Kada tu pridėkite nuorodos žymą prie „Dreamweaver“ vaizdo, visa grafika tampa viena hipersaitas į vieną paskirties vietą. Kita vertus, vaizdo žemėlapiuose gali būti kelios nuorodos, susietos su konkrečiomis grafiko koordinatėmis. Pavyzdžiui, galite sukurti JAV atvaizdo žemėlapį, kuris nukreiptų vartotojus į kiekvienos valstijos oficialią svetainę, kai jie ją spustelės.
Taip pat įmanoma kurkite vaizdinius žemėlapius naudodami tik HTML.
Kaip sukurti vaizdų žemėlapį naudojant „Dreamweaver“
Norėdami sukurti atvaizdų žemėlapį naudodami „Dreamweaver“:
-
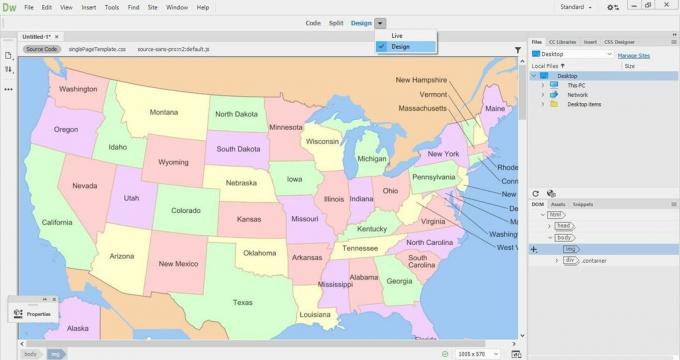
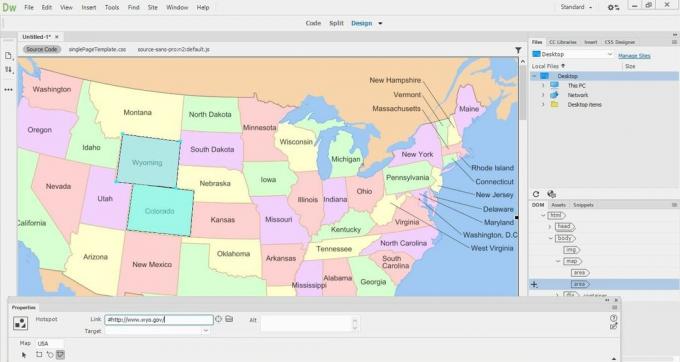
Pasirinkite Dizainas rodinį, pridėkite vaizdą prie tinklalapio, tada pasirinkite jį.

-
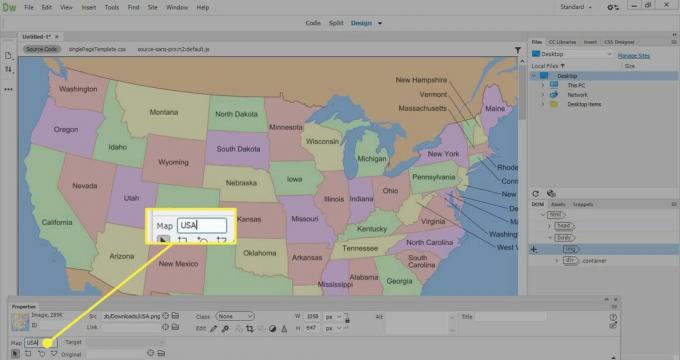
Viduje konors Savybės skydelyje eikite į Žemėlapis lauką ir įveskite vaizdų žemėlapio pavadinimą.
Jei Savybės skydelio nematyti, eikite į Langas > Savybės.

-
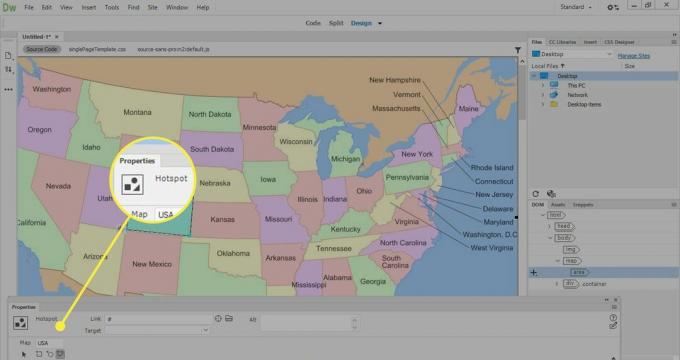
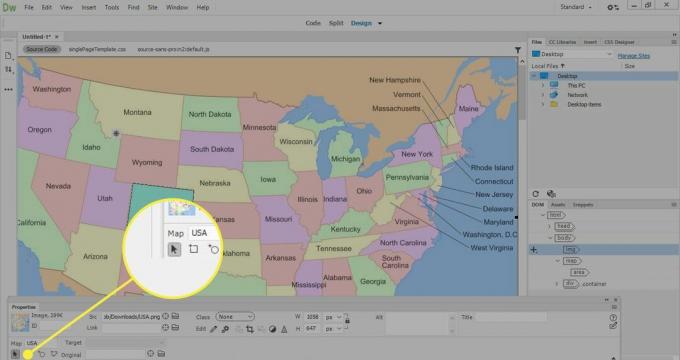
Pasirinkite vieną iš trijų viešosios interneto taškų piešimo įrankių (stačiakampio, apskritimo ar daugiakampio), tada nubrėžkite figūrą, kad apibrėžtumėte nuorodos sritį.
„Hotspot“ piešimo įrankiai nerodomi tiesioginiame vaizde. Norėdami sukurti vaizdų žemėlapius, reikia pasirinkti dizaino režimą.

-
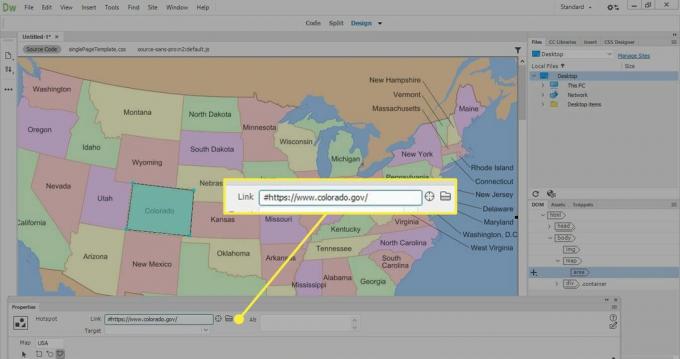
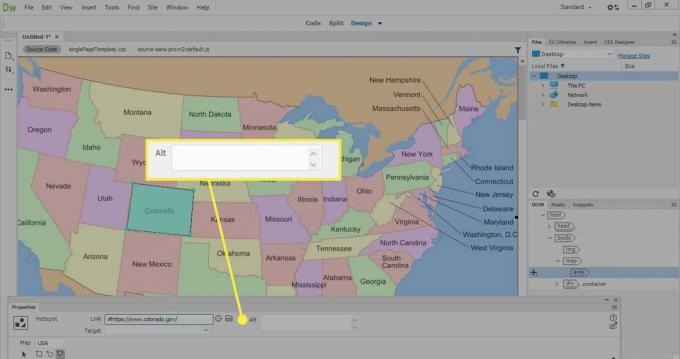
Viduje konors Savybės langą, eikite į Nuoroda lauką ir įveskite URL su kuriuo norite susieti.
Arba pasirinkite aplanką šalia Nuoroda lauką, tada pasirinkite failą (pvz., paveikslėlį ar tinklalapį), kurį norite susieti.

-
Viduje konors Alt lauke įveskite alternatyvų nuorodos tekstą.
Viduje konors Taikinys išskleidžiamajame sąraše pasirinkite, kuriame lange ar skirtuke bus atidaryta nuoroda.

-
Norėdami sukurti kitą viešosios interneto prieigos tašką, pasirinkite žymiklio įrankį, tada pasirinkite vieną iš viešosios interneto prieigos taško įrankių.

-
Sukurkite tiek karštųjų vietų, kiek norite, tada peržiūrėkite vaizdų žemėlapį naršyklėje ir įsitikinkite, kad jis veikia tinkamai. Pasirinkite kiekvieną nuorodą, kad įsitikintumėte, jog ji patenka į tinkamą šaltinį ar tinklalapį.

Vaizdų žemėlapių privalumai ir trūkumai
Yra pliusai ir minusai, naudojant vaizdų žemėlapius kuriant šiuolaikinį interneto dizainą. Nors tai gali padaryti tinklalapį interaktyvesnį, pagrindinis trūkumas yra tas, kad paveikslėlių žemėlapiai veikia tam tikromis koordinatėmis. Reaguojantis interneto dizainas reikalauja vaizdai, kurių mastelis priklauso nuo ekrano dydžio ar įrenginį, todėl nuorodos gali atsidurti ne toje vietoje, kai paveikslėlis keičia dydį. Štai kodėl vaizdų žemėlapiai šiandien svetainėse naudojami retai.
Vaizdo žemėlapių įkėlimas gali užtrukti ilgai. Per didelis vaizdų žemėlapių skaičius viename puslapyje gali sukurti kliūtį, turinčią įtakos svetainės našumui. Mažos detalės gali būti uždengtos vaizdų žemėlapyje, ribojant jų naudingumą, ypač regėjimo negalią turintys vartotojai.
Vaizdų žemėlapiai gali būti naudingi, kai norite sudaryti greitą demonstracinę versiją. Pvz., Jei maketuojate programos dizainą, naudokite vaizdų žemėlapius, kad sukurtumėte taškus, kad imituotumėte sąveiką su programa. Tai padaryti lengviau nei su kodu užkoduoti programą ar sukurti manekenišką tinklalapį HTML ir CSS.