Ką reikia žinoti
- Tiesiog įveskite <val> norėdami įterpti HTML eilutę su HR žyma.
- Redaguokite eilutės charakteristikas redaguodami CSS HTML5 dokumente.
HR žyma naudojamas žiniatinklio dokumentuose rodyti horizontalią liniją visame puslapyje, kartais vadinamą horizontalia taisykle. Skirtingai nei kai kurios žymos, šiai žymai nereikia uždarymo. Įveskite <val> norėdami įterpti eilutę.
Ar HR žymė yra semantinė?
HTML4 etiketėje HR nebuvo semantinė. Semantiniai elementai aprašykite jų reikšmę naršyklės požiūriu, ir kūrėjas gali lengvai suprasti. HR žyma buvo tik būdas pridėti paprastą eilutę prie dokumento, kur tik norite. Stiliuojant tik viršutinę arba apatinę elemento kraštinę, kur norite, kad eilutė pasirodytų, įdėta a horizontali linija elemento viršuje arba apačioje, tačiau apskritai HR žymę tam buvo lengviau naudoti tikslas.
Pradedant HTML5, HR žyma tapo semantine, ir dabar ji apibrėžia pastraipos lygio teminę pertrauką, kuri yra pertrauka turinio sraute, dėl kurio nereikia naujo puslapio ar kito stipresnio ribotuvo - tai pasikeitė tema. Pvz., Galite rasti HR žymą po to, kai istorijoje pasikeitė scena, arba ji gali nurodyti temos pasikeitimą informaciniame dokumente.
HR atributai HTML4 ir HTML5
Linija ištempia visą puslapio plotį. Kai kurie numatytieji atributai apibūdina linijos storį, vietą ir spalvą, tačiau, jei norite, galite pakeisti tuos nustatymus.
HTML4 galite priskirti HR žymą paprastiems atributams, įskaitant lygiavimą, plotį ir „noshade“. Lygiavimą galima nustatyti į paliko, centre, teisingai, arba pateisinti. Plotis reguliuoja horizontalios linijos plotį nuo numatytojo 100 proc., Kuris tęsia liniją visame puslapyje. noshade atributas pateikia šešių spalvų vientisą spalvų liniją.
Šie atributai yra pasenę HTML5. Vietoj to turėtumėte naudoti CSS, kad sukurtumėte HR žymes HTML5 dokumentuose.
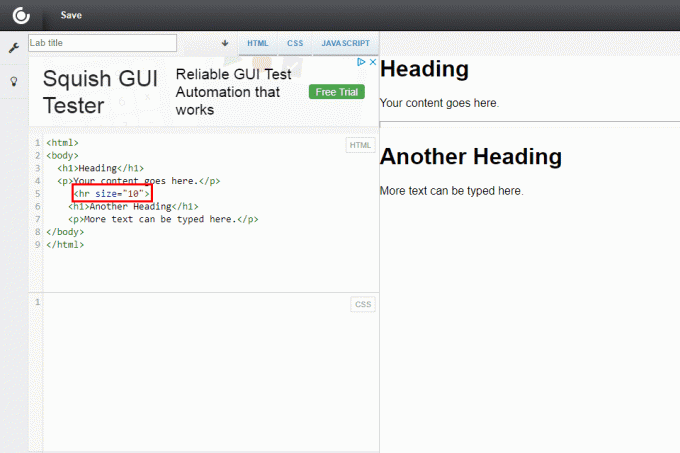
Tai yra HTML5 pavyzdys, kai horizontali linija yra 10 taškų aukščio, naudojant vidinį CSS (stiliai įterpiami tiesiai į dokumentą kartu su HTML):

Kitas būdas stilizuoti horizontalias linijas HTML5 yra naudoti atskirą CSS failą ir nuorodą į jį iš HTML dokumento. CSS faile stilių parašysite taip:

valanda {
aukštis: 10 taškų
}
To paties reikia ir HTML4 pridėkite atributą prie HTML turinio. Štai kaip pakeisti horizontalios linijos dydį dydžio atributas:

Čia yra daug daugiau laisvės formuoti horizontalias linijas CSS palyginti su HTML.
Tik plotis ir ūgio stiliai yra vienodi visose naršyklėse, todėl naudojant kitus stilius gali prireikti šiek tiek bandymų ir klaidų. Numatytasis plotis visada yra 100 procentų tinklalapio ar pirminio elemento pločio. Numatytasis taisyklės aukštis yra du pikseliai.