Ką reikia žinoti
- „Chrome“, „Firefox“ ar „Safari“: dešiniuoju pelės mygtuku spustelėkite elementą ir pasirinkite Apžiūrėkite.
- „Internet Explorer“ arba „Edge“ įgalinkite patikrinimus, dešiniuoju pelės mygtuku spustelėkite elementą ir pasirinkite Tikrinti elementą.
Šiame straipsnyje paaiškinta, kaip tikrinti elementus „Chrome“, „Firefox“, „Safari“, „Internet Explorer“ ir „Microsoft Edge“, įskaitant tai, kaip įgalinti tikrinimus „IE“ ir „Edge“.
Kaip naršyklėje patikrinti žiniatinklio elementus
Svetainės sudarytos iš kodo eilučių, tačiau rezultatai yra puslapiai su vaizdais, vaizdo įrašais, šriftais ir kitomis funkcijomis. Norėdami pakeisti vieną iš šių elementų arba pamatyti, iš ko jis susideda, suraskite jį valdančią kodo eilutę. Norėdami tai padaryti, naudokite elementų tikrinimo įrankį. Jums nereikia atsisiųsti tikrinimo įrankio ar įdiegti mėgstamos žiniatinklio naršyklės priedo. Vietoj to dešiniuoju pelės mygtuku spustelėkite puslapio elementą, tada pasirinkite Apžiūrėkite arba Tikrinti elementą. Tačiau, kaip jūs pasiekiate šį įrankį, skiriasi naršyklė.
Šiame straipsnyje naudojama teisingai-spustelėkite nuoroda į pelės įrenginio veiksmą "Windows" kompiuteryje ir Kontrolė+spustelėkite veiksmas „Mac“.
Patikrinkite elementus „Google Chrome“
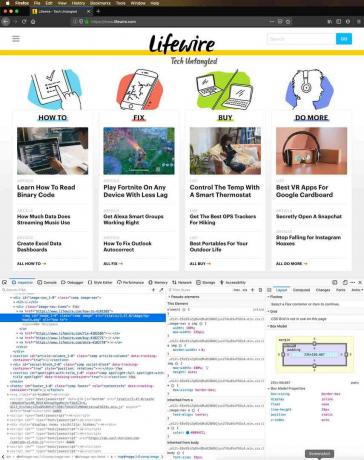
Į „Google Chrome“, yra du būdai patikrinti tinklalapį naudojant įmontuotą naršyklę „Chrome DevTools“:
- Dešiniuoju pelės mygtuku spustelėkite elementą puslapyje arba tuščioje srityje, tada pasirinkite Apžiūrėkite.
- Eikite į „Chrome“ meniu, tada pasirinkite Daugiau įrankių > Kurejo irankiai.

Norėdami nukopijuoti ar redaguoti, naudokite „Chrome DevTools“ Hiperteksto žymėjimo kalba (HTML) žymėjimą ir paslėpkite arba ištrinkite elementus, kol puslapis vėl įkels.
Kai „Chrome DevTools“ atsidaro puslapio šone, pakeiskite jo padėtį, iššokite iš puslapio, ieškokite puslapio failus, pasirinkite puslapio elementus, kad galėtumėte atidžiau pažvelgti, nukopijuokite failus ir URL ir tinkinkite parametrus.
Patikrinkite „Mozilla Firefox“ elementus
Mozilla Firefox turi du būdus atidaryti savo tikrinimo įrankį, vadinamą inspektoriumi:
- Dešiniuoju pelės mygtuku spustelėkite tinklalapio elementą, tada pasirinkite Tikrinti elementą.
- „Firefox“ meniu juostoje pasirinkite Įrankiai > Žiniatinklio kūrėjas > Inspektorius.

Kai perkeliate žymeklį virš elementų „Firefox“, „Inspector“ automatiškai suranda elemento šaltinio kodo informaciją. Kai pasirenkate elementą, skrydžio metu paieška sustoja ir galite patikrinti elementą iš Inspektoriaus lango.
Dešiniuoju pelės mygtuku spustelėkite elementą, kad rastumėte palaikomus valdiklius. Valdikliais redaguokite puslapį kaip HTML žymėjimą, nukopijuokite arba įklijuokite vidinį arba išorinį HTML žymėjimą, rodykite Dokumento objekto modelio (DOM) ypatybes, nufotografuokite mazgą arba ištrinkite mazgą, pritaikykite naujus atributus, pamatyti Kaskados stiliaus lapai (CSS) ir dar daugiau.
Patikrinkite „Safari“ elementus
Yra keli būdai, kaip ištirti žiniatinklio elementus „Safari“:
- Dešiniuoju pelės mygtuku spustelėkite bet kurį tinklalapio elementą ar vietą, tada pasirinkite Tikrinti elementą.
- Eikite į Vystytis meniu, tada pasirinkite Rodyti žiniatinklio inspektorių.

Jei nematote meniu „Kurti“, eikite į „Safari“ meniu ir pasirinkite Nuostatos. Ant Išplėstinė skirtuką, pasirinkite Rodyti meniu meniu Kurti žymimasis langelis.
Pasirinkite atskirus tinklalapio elementus, kad pamatytumėte tam skyriui skirtą žymėjimą.
Patikrinkite elementus „Internet Explorer“
Panašus tikrinimo elemento įrankis, prie kurio pasiekiama įgalinus kūrėjo įrankius, yra „Internet Explorer“. Norėdami įgalinti kūrėjo įrankius, paspauskite F12. Arba eikite į Įrankiai meniu ir pasirinkite Kurejo irankiai.
Norėdami atidaryti meniu Įrankiai, paspauskite „Alt“ + X.
Norėdami patikrinti tinklalapio elementus, dešiniuoju pelės mygtuku spustelėkite puslapį, tada pasirinkite Tikrinti elementą. „Internet Explorer“ elemento pasirinkimo įrankyje pasirinkite bet kurį puslapio elementą, kad pamatytumėte HTML arba CSS žymėjimą. Taip pat galite išjungti arba įgalinti elementų paryškinimą naršydami per DOM Explorer.

Kaip ir kiti elementų tikrintuvo įrankiai, naudokite „Internet Explorer“ elementams iškirpti, nukopijuoti ir įklijuoti bei redaguoti HTML žymėjimą, pridėti atributų, nukopijuoti elementus su pridedamais stiliais ir dar daugiau.
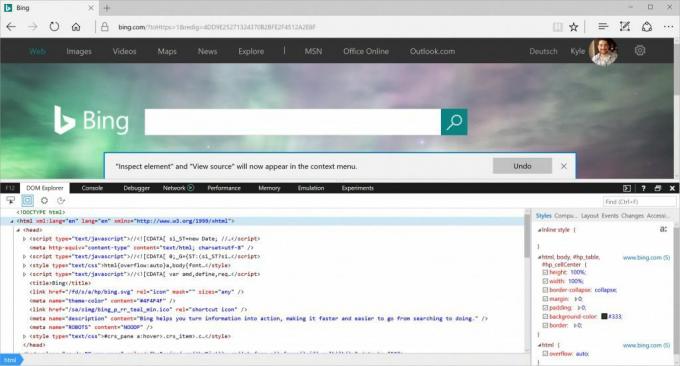
Patikrinkite elementus „Microsoft Edge“
Norėdami patikrinti elementus „Microsoft Edge“, turite įgalinti patikrinimą. Yra du būdai, kaip įgalinti patikrinimą:
- Eikite į adreso juostą ir įveskite apie: vėliavos. Dialogo lange pasirinkite Rodyti rodinio šaltinį ir tikrinti elementą kontekstiniame meniu žymimasis langelis.
- Paspauskite F12, tada pasirinkite „DOM Explorer“.
Norėdami patikrinti elementą, dešiniuoju pelės mygtuku spustelėkite elementą tinklalapyje, tada pasirinkite Tikrinti elementą.