Ką reikia žinoti
- Pageidaujamas metodas: naudokite CSS3 ypatybę fono dydis ir nustatykite jį į viršelis.
- Alternatyvus metodas: naudokite CSS3 ypatybę fono dydis nustatytas į 100% ir fonas-padėtis nustatytas į centre.
Šiame straipsnyje paaiškinami du būdai, kaip išplėsti fono paveikslėlį, kad jis atitiktų tinklalapį naudojant CSS3.
Šiuolaikinis kelias
Vaizdai yra svarbi patraukli dalis svetainių dizainai. Jie vizualiai domina puslapį ir padeda pasiekti jūsų ieškomą dizainą. Kai dirbate su fono paveikslėliais, galbūt norėsite, kad vaizdas būtų ištemptas, kad atitiktų puslapį, nepaisant platus prietaisų asortimentas ir ekrano dydžiai.
Geriausias būdas ištempti vaizdą, kad jis atitiktų elemento foną, yra naudoti CSS3 nuosavybė, už fono dydisir nustatykite jį lygiu viršelis.
div {
background-image: url ('background.jpg');
fono dydis: viršelis;
fonas pakartoti: ne kartoti;
}
Pažvelkite į šį veiksmo pavyzdį. Štai HTML paveikslėlyje žemiau.

Pažvelkite į CSS. Tai nedaug skiriasi nuo aukščiau pateikto kodo. Yra keletas papildymų, kad būtų aiškiau.

Tai yra viso ekrano rezultatas.

Nustačius fono dydis į viršelis, garantuojate, kad naršyklės automatiškai padidins fono paveikslėlį, kad ir kokį didelį, kad jis apimtų visą HTML elemento, kuriam jis taikomas, plotą. Pažvelkite į siauresnį langą.

Pagal caniuse.com, šį metodą palaiko daugiau nei 90 procentų naršyklių, todėl tai akivaizdus pasirinkimas daugeliu atvejų. Tai sukelia tam tikrų „Microsoft“ naršyklių problemų, todėl gali prireikti atsarginės versijos.
Nukritęs kelias
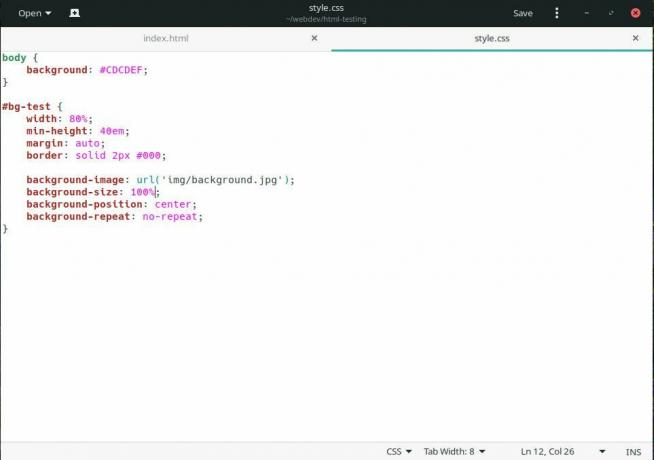
Pateikiame pavyzdį, kuriame puslapio fone naudojamas fono paveikslėlis ir nustatomas dydis 100% kad visada ištemptų, kad tilptų į ekraną. Šis metodas nėra tobulas ir gali sukelti neuždengtą vietą, tačiau naudojant fonas-padėtis nuosavybę, turėtumėte sugebėti pašalinti problemą ir vis tiek talpinti senesnes naršykles.
kūnas {
fonas: url ('bgimage.jpg');
fonas pakartoti: ne kartoti;
fono dydis: 100%;
fonas-padėtis: centras;
}
Naudojant pavyzdį iš viršaus su fono dydis nustatytas į 100% Vietoj to, jūs galite pamatyti, kad CSS atrodo daug kuo.

Rezultatas per viso ekrano naršyklę arba panašaus į vaizdą matmenis yra beveik identiškas. Tačiau siauresnio ekrano metu trūkumai pradeda ryškėti.

Aišku, tai nėra idealu, tačiau tai bus atsarginė priemonė.
Pagal caniuse.com, ši ypatybė veikia IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ ir visose pagrindinėse mobiliose naršyklėse. Tai apima visas šiuolaikines naršykles, kurias šiandien galite įsigyti, o tai reiškia, kad turėtumėte naudoti šią nuosavybę nebijodami, kad ji neveikia kažkieno ekrane.
Tarp šių dviejų metodų neturėtumėte turėti jokių sunkumų palaikydami beveik visas naršykles. Kaip fono dydis: viršelis įgyja dar daugiau pripažinimo tarp naršyklių, net ir šis atsarginis būdas taps nereikalingas. Aišku, CSS3 ir labiau reaguojančios projektavimo praktikos supaprastino ir supaprastino vaizdų naudojimą kaip prisitaikantį foną HTML elementuose.