Anksčiau internetas buvo pripildytas blogo interneto dizaino, neįskaitomų šriftų, nesuderinamų spalvų ir nieko nepritaikyto, kad atitiktų ekrano dydį. Tuo metu žiniatinklio naršyklės leido vartotojams rašyti CSS stiliaus lapus, kuriuos naršyklė naudojo, kad pakeistų puslapio dizainerių pasirinktus stiliaus pasirinkimus. Šis vartotojo stiliaus lapas nustato šriftą vienodo dydžio ir puslapius, kad būtų rodomas nurodytas spalvų fonas. Viskas buvo dėl nuoseklumo ir patogumo.
Vartotojo stiliaus lapas Populiarumas smogia
Tačiau dabar vartotojo stiliaus lapai nėra įprasti. „Google Chrome“ jų neleidžia, o „Firefox“ jų atsisako. „Chrome“ atveju jums reikės plėtinio, kad sukurtumėte vartotojo stiliaus lapus. „Firefox“ reikalauja, kad įgalintumėte šią parinktį per kūrėjo puslapį. Vartotojo stiliaus lapai išnyko, nes interneto dizainas yra geresnis.
Jei vis tiek norite eksperimentuoti su vartotojo stiliaus lapais, galite, bet tai nerekomenduojama. Labiau tikėtina, kad sulaužysite aplankytus puslapius arba padarysite juos tikrai negražius.
Įgalinti „Firefox“ vartotojo stiliaus lenteles
Norėdami pradėti naudoti „Firefox“ vartotojo stiliaus lapus, įgalinkite juos. Tai užtruks tik kelias sekundes, tačiau parinktis palaidota „Firefox“ konfigūracijos puslapyje.
Atidarykite „Firefox“ ir įveskite apie: konfig į adreso juostą.
-
„Firefox“ nukreipia jus į puslapį, įspėjantį, kad eidami toliau galėsite sugadinti naršyklę. Paspauskite Priimkite riziką ir tęskite kad tęstųsi.

-
Kitas matomas puslapis yra tik paieškos juosta. Tipas toolkit.legacyUserProfileCustomizations.stylesheets į paiešką.

-
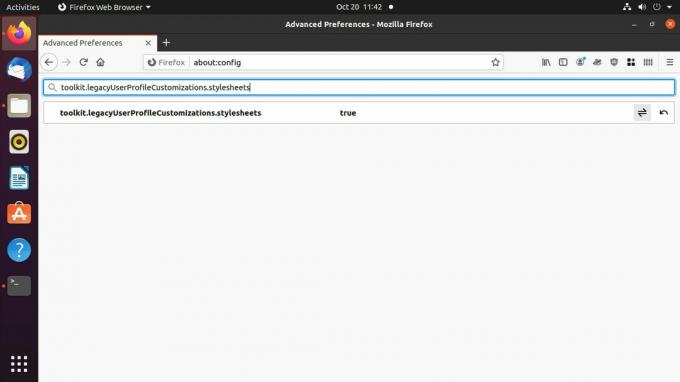
Turėtų būti tik vienas rezultatas. Dukart spustelėkite jį, kad nustatytumėte vertę tiesa.

Uždarykite „Firefox“.
Sukurkite „Firefox“ vartotojo stiliaus lapą
Dabar, kai „Firefox“ priims jūsų stiliaus lapą, galite jį sukurti. Failas nesiskiria nuo bet kurio kito CSS. Jis yra aplanke, esančiame jūsų naršyklės vartotojo profilio kataloge.
-
Raskite „Firefox“ vartotojo profilio katalogą. „Windows“ sistemoje galite rasti adresu C: \ Users \ vartotojo vardas \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
„Mac“ sistemoje jis yra Biblioteka / Programų palaikymas / Firefox / Profilai.
„Linux“ jis yra /home/username/.mozilla/firefox.
Tame aplanke yra bent vienas aplankas su pavadinimu, kuris yra atsitiktinių simbolių eilutė, po kurios yra .default arba .default-release plėtinys. Jums nereikia profilio aplanko, nebent sukūrėte kitą.
Sukurkite naują aplanką profilio viduje ir pavadinkite jį chromuotas.
Viduje konors chromuotas katalogą, sukurkite failą, vadinamą userContent.cssir atidarykite jį pasirinktame teksto rengyklėje.
-
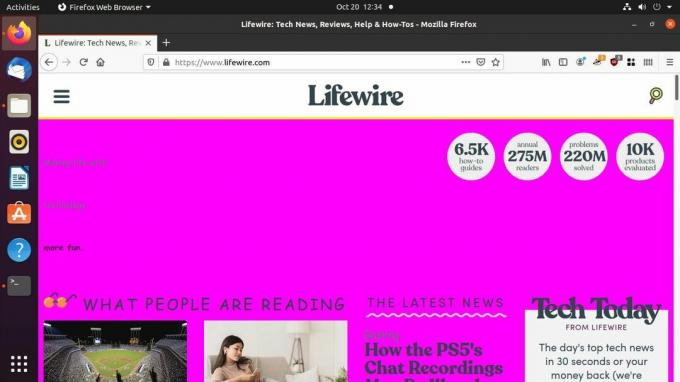
Į šį failą galite įdėti bet ką, jei tai galiojantis CSS. Norėdami iliustruoti esmę, padarykite visas svetaines juokingomis. Nustatykite ryškiai rausvą fono spalvą:
kūnas, pagrindinis {
fono spalva: # FF00FF! svarbu;
}The ! svarbu pabaigoje yra svarbu. Paprastai CSS naudojimas! Svarbi yra bloga idėja. Tai sugadina natūralų stiliaus lapo srautą ir gali sukelti košmarą. Tačiau šiuo atveju jo reikia nepaisyti esamos svetainės CSS. Jums reikės kiekvienos sukurtos taisyklės.
-
Pakeiskite šriftų dydžius.
p {
šrifto dydis: 1.25rem! svarbus;
}
h1 {
šrifto dydis: 1rem! svarbus;
}
h2 {
šrifto dydis: 1.75rem! svarbus;
}
h3 {
šrifto dydis: 1.5rem! svarbus;
}
p, a, h1, h2, h3, h4 {
šriftų šeima: „Comic Sans MS“, sans-serif! svarbi;
} Išsaugokite ir išeikite iš failo.
-
Atidarykite „Firefox“ ir eikite į puslapį, kad jį išbandytumėte. Jei nustatysite šiame pavyzdyje naudojamas taisykles, svetainė turėtų atrodyti blogai.

Naudokite „Chrome“ plėtinius naudodami „Google Chrome“
„Google Chrome“ nepalaiko vartotojo stiliaus lapų ir niekada to nepadarė. „Chrome“ tam nėra sukurta. Daug to pasiekia modernesnės kilmės „Chrome“. Kitas kūrinys yra filosofijos skirtumas. „Firefox“ visada buvo kuriama atsižvelgiant į vartotojo kontrolę, o „Chrome“ buvo labiau komercinis produktas, priklausantis „Google“. Jiems tikrai nerūpi, kiek valdote naršyklę.
Tačiau yra „Chrome“ plėtinių, leidžiančių įdiegti vartotojo stiliaus lapus, kad pritaikytumėte naršymo patirtį. Šiame vadove naudojamas plėtinys Stilingas kad įgalintumėte „Chrome“ naudotojo stiliaus lapus.
Atidarykite „Chrome“.
-
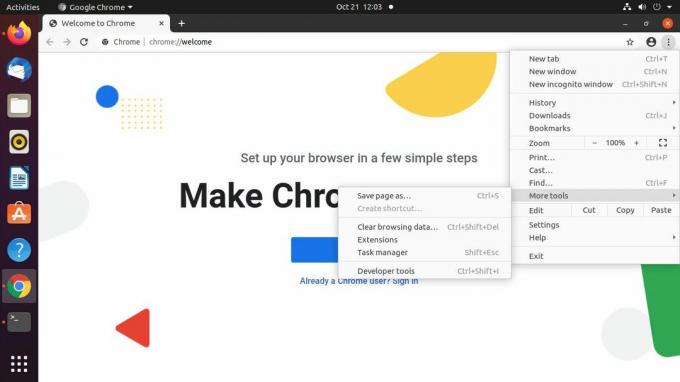
Pasirinkite trijų sukrautas taškas meniu piktogramą viršutiniame kairiajame ekrano kampe. Eikite į Daugiau įrankių > Pratęsimai.

-
„Chrome“ plėtinio skirtuke pasirinkite trijų sukrautų linijų meniu piktogramą viršutiniame kairiajame ekrano kampe. Išlenda naujas meniu. Pasirinkite Atidarykite „Chrome“ internetinę parduotuvę dugne.

-
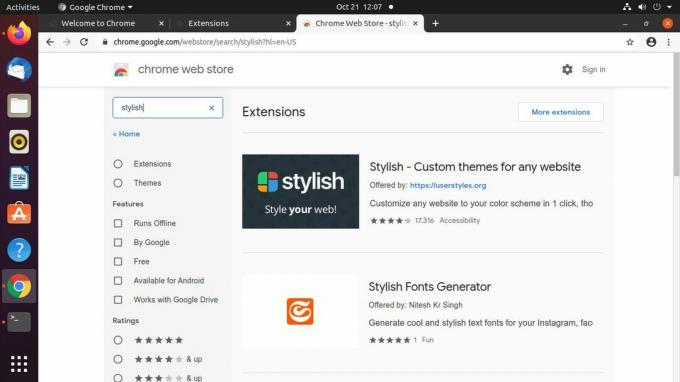
„Chrome“ internetinėje parduotuvėje ieškokite naudodami paiešką Stilingas.

-
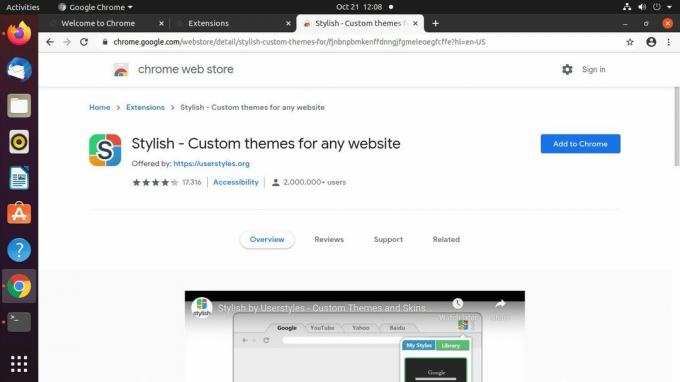
Stilingas turėtų būti pirmasis rezultatų pratęsimas. Pasirinkite jį.

-
Stilingo puslapyje pasirinkite Pridėti prie „Chrome“.

-
Pasirodo iššokantis langas, kuriame prašoma patvirtinti, kad pridedate „Stilingas“. Pasirinkite Pridėti plėtinį.

-
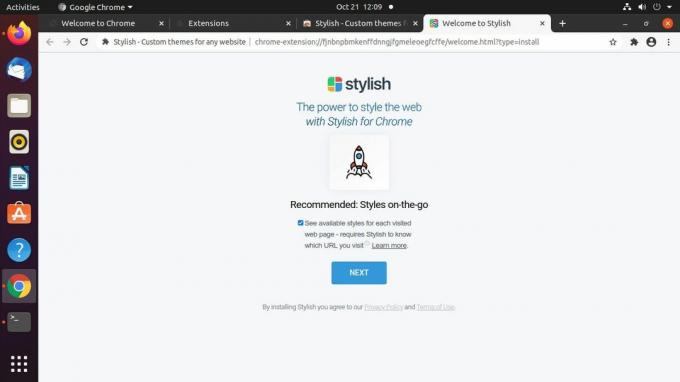
„Chrome“ rodo puslapį, pranešantį, kad „Stylish“ įdiegta. Iš ten galite pereiti į bet kurį puslapį arba uždaryti skirtuką.

-
Pasirinkite dėlionės kūrinys plėtinių piktograma viršutiniame dešiniajame „Chrome“ lango kampe. Pasirinkite Stilingas iš meniu.

-
Atsidaro naujas stilingas meniu. Pasirinkite trijų sukrautas taškas meniu piktogramą viršutiniame dešiniajame kampe.

-
Gautame meniu pasirinkite Sukurkite naują stilių.

„Chrome“ atidaro naują jūsų stiliaus skirtuką. Norėdami suteikti jam pavadinimą, naudokite lauką viršutiniame kairiajame kampe.
-
Sukurkite naują savo stiliaus taisyklę pagrindiniame skirtuko tekste naudodami CSS. Būtinai naudok ! svarbu po kiekvienos taisyklės įsitikinkite, kad taisyklės nepaiso esamo svetainės stiliaus.
kūnas, pagrindinis {
fono spalva: # FF00FF! svarbu;
} -
Pasirinkite Sutaupyti kairėje, kad išsaugotumėte naują stilių. Turėtumėte pamatyti, kad jis taikomas nedelsiant.

-
Naršykite svetainėje, kad išbandytumėte savo naują stiliaus lapą. „Stilingas“ leidžia valdyti stiliaus lapus ir pasirinktinai pritaikyti juos pasirinktose svetainėse. Naršykite plėtinio valdiklius, kad pajustumėte, kaip galite tiksliai sureguliuoti vartotojo stiliaus lapus.
