Šiame straipsnyje paaiškinta, kaip pridėti vidines linijas prie langelių naudojant CSS lentelių stilius. Kai sukuriate CSS lentelės kraštinę, ji prideda tik ribą aplink lentelės išorę.
CSS lentelės sienos

Kai naudosite CSS Norėdami pridėti lentelių kraštines, prideda tik kraštinę aplink lentelės išorę. Jei norite pridėti vidines linijas prie atskirų tos lentelės langelių, prie vidinių CSS elementų turite pridėti kraštines. Norėdami naudoti eilutes atskirose ląstelėse, galite naudoti HR žymą.
Norint pritaikyti šioje pamokoje aptartus stilius, jums reikia: stalo tinklalapyje. Tada sukurkite stiliaus lapą kaip vidinis stiliaus lapas dokumento galvutėje (jei turite tik vieną puslapį) arba pridedate prie dokumento kaip išorinis stiliaus lapas (jei svetainėje yra keli puslapiai). Jūs įdėjote stilius, kad į stiliaus lapą įdėtumėte interjero linijas.
Prieš tau pradedant
Nuspręskite, kur norite rodyti eilutes lentelėje. Turite keletą galimybių, įskaitant:
- Aplink visas ląsteles, kad susidarytų tinklelis
- Linijų išdėstymas tarp stulpelių
- Tiesiog tarp eilučių
- Tarp konkrečių stulpelių ar eilučių.
Taip pat galite išdėstyti linijas aplink atskiras langelius arba atskirų langelių viduje.
Taip pat turėsite pridėti sienos griūtis jūsų CSS nuosavybės lentelę. Tai sutrauks kraštus į vieną eilutę tarp kiekvieno langelio ir leis tinkamai veikti lentelės eilutės kraštinėms. Prieš ką nors darydami, pridėkite šį bloką prie savo CSS.
lentelė {
sienos griūtis: žlugimas;
}
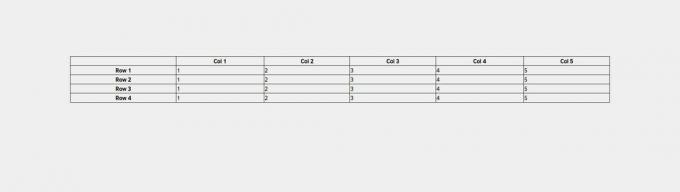
Kaip pridėti eilutes aplink visas lentelės ląsteles

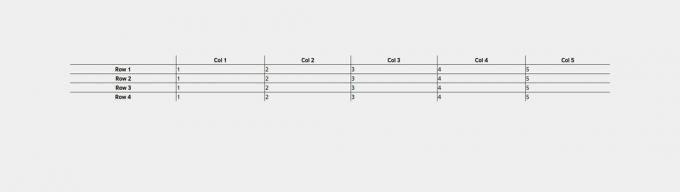
Norėdami pridėti eilučių aplink visas lentelės langelius, sukurdami tinklelio efektą, prie savo stiliaus lapo pridėkite:
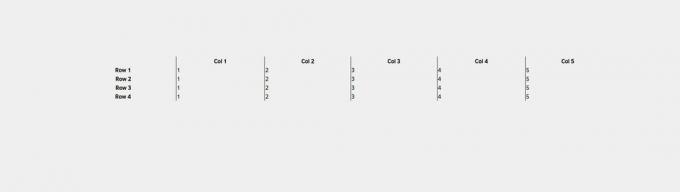
Kaip pridėti eilutes tarp tik lentelės stulpelių

Jei norite pridėti eilučių tarp stulpelių, kad sukurtumėte vertikalias linijas, kurios eina iš viršaus į apačią lentelės stulpeliuose, prie savo stiliaus lapo pridėkite:

Jei nenorite, kad pirmame stulpelyje būtų rodomos vertikalios linijos, galite naudoti pirmasis vaikas pseudo klasės, kad būtų galima nukreipti tik tuos elementus, kurie pasirodo pirmieji jų eilėje ir pašalina kraštinę.
td: pirmasis vaikas, th: pirmasis vaikas {
pasienis-kairė: nėra;
}
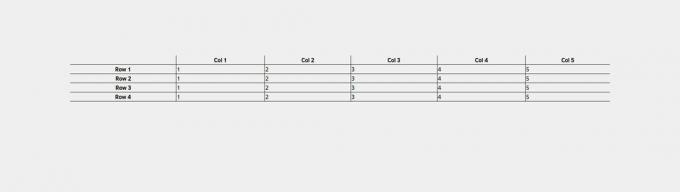
Kaip pridėti eilutes tarp tik lentelės eilučių

Kaip ir pridedant eilutes tarp stulpelių, galite pridėti horizontalias linijas tarp eilučių, prie stiliaus lapo pridėdami vieną paprastą stilių:

Norėdami pašalinti rėmelį nuo lentelės apačios, dar kartą pasikliaukite pseudo klase. Šiuo atveju jūs naudosite Paskutinis vaikas nukreipti tik į paskutinę eilutę.
tr: paskutinis vaikas {
sienos apačia: nėra;
}
Kaip pridėti eilutes tarp konkrečių lentelės stulpelių ar eilučių
Jei norite tik linijų tarp konkrečių eilučių ar stulpelių, tuose langeliuose ar eilutėse galite naudoti klasę. Jei norite šiek tiek švaresnio žymėjimo, galite naudoti n-tasis vaikas pseudoklasė pasirinkti konkrečias eilutes ir stulpelius pagal jų padėtį.

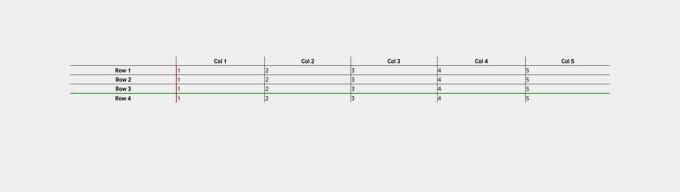
Pvz., Jei norite taikyti tik antrą kiekvienos eilutės stulpelį, galite naudoti „n-child“ (2), kad CSS pritaikytumėte tik antram kiekvienos eilutės elementui.
td: n-tasis vaikas (2), n-tasis vaikas (2) {
kraštas-kairė: vientisas 2 taškų raudonas;
}
Tas pats pasakytina ir apie eiles. Galite taikyti pagal konkrečią eilutę naudodami n-tasis vaikas.
tr: n-tasis vaikas (4) {
apatinis kraštas: vientisas 2px žalias;
}
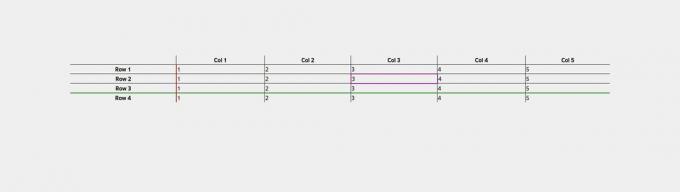
Kaip lentelėje pridėti eilutes aplink atskiras ląsteles

Nors jūs tikrai galite naudoti pseudoklases, kad nukreiptumėte į atskiras ląsteles, paprasčiausias būdas išspręsti tokią situaciją yra CSS klasė. Norėdami pridėti eilutes aplink atskirus langelius, pridedate klasę prie langelių, apie kuriuos norite briauną:
Tada pridėkite šį CSS prie savo stiliaus lapo:
Kaip lentelėje pridėti eilutes atskirų ląstelių viduje
Jei norite pridėti eilučių langelio turinyje, paprasčiausias būdas tai padaryti yra horizontalios taisyklės žyma (
Naudingi patarimai
Jei norite rankiniu būdu valdyti spragas tarp lentelės langelių, pašalinkite šią eilutę iš anksčiau:
Šis atributas yra puikus standartinėms lentelėms, tačiau jis yra žymiai mažiau lankstus nei CSS, nes galite apibrėžti tik kraštinės plotį ir jį galite turėti tik aplink visas lentelės ląsteles arba be jų.
Daugiau apie CSS ir HTML lenteles
Galbūt girdėjote, kad CSS ir HTML lentelės nesimaišo. Taip nėra. Taip, naudojant HTML Išdėstymo lentelės nebėra geriausia interneto dizaino praktika, nes jos buvo pakeistos CSS išdėstymo stiliais, tačiau lentelės vis tiek yra teisingas žymėjimas, kurį reikia naudoti lentelės duomenims pridėti prie tinklalapio.
Kadangi tiek daug interneto specialistų vengia lentelių manydami, kad tai ne kas kita, o bėda, daugelis tų specialistų turi mažai patirties dirbant su šiuo įprastu HTML elementu, ir jie kovoja, kai turi pridėti vidines linijas prie lentelės langelių a tinklo puslapis.