Dažniausias gradiento tipas, kurį pamatysite bet kuriame tinklalapyje, yra linijinis dviejų spalvų gradientas. Tai reiškia, kad gradientas judės tiesia linija, keisdamas palaipsniui iš pirmos spalvos į antrą išilgai tos linijos.
01
iš 03
Skersinių naršyklių tiesinių gradientų kūrimas naudojant CSS3

Aukščiau pateiktame paveikslėlyje rodomas paprastas gradientas iš kairės į dešinę nuo # 999 (tamsiai pilka) iki #fff (balta).
Linijinius gradientus lengviausia apibrėžti ir jie turi didžiausią palaikymą naršyklėse. CSS3 linijiniai gradientai palaikomi „Android 2.3+“, „Chrome 1+“, „Firefox 3.6+“, „Opera 11.1+“ ir „Safari 4+“ versijose.
Apibrėždami gradientą, nustatykite jo tipą—linijinis arba radialinis—Ir kur gradientas turėtų sustoti ir prasidėti. Taip pat pridėkite gradiento spalvas ir vietą, kur šios spalvos prasideda ir baigiasi atskirai.
Norėdami apibrėžti tiesinius gradientus naudodami CSS3, parašykite:
linijinis gradientas (kampas arba šonas arba kampas, spalvų sustojimas, spalvų sustojimas)
Pirmiausia nustatykite gradiento tipą su pavadinimu.
Tada nustatykite nuolydžio pradžios ir pabaigos taškus vienu iš dviejų būdų: tiesės kampas laipsniais nuo 0 iki 359, o 0 laipsnių nukreiptas tiesiai į viršų. Arba naudojant „šono ar kampo“ funkcijas. Jei jų nepaliksite, gradientas tekės iš elemento viršaus į apačią.
Tada nustatote spalvų sustojimus. Spalvų stoteles galite nurodyti naudodami spalvų kodą ir pasirinktinį procentą. Procentai nurodo naršyklei, kurioje eilutėje reikia pradėti ar baigti ta spalva. Numatytasis yra spalvų išdėstymas tolygiai išilgai linijos. Daugiau apie spalvų sustojimus sužinosite 3 puslapyje.
Taigi, norėdami apibrėžti aukščiau esantį gradientą naudodami CSS3, rašote:
tiesinis gradientas (kairėje, # 999999 0%, #ffffff 100%);
Norėdami tai nustatyti kaip DIV rašymo foną:
div {
fono paveikslėlis: tiesinis gradientas (kairėje, # 999999 0%, #ffffff 100%;
}
Naršyklės plėtiniai, skirti CSS3 tiesiniams gradientams
Kad jūsų gradientas veiktų keliose naršyklėse, turite naudoti daugumos naršyklių naršyklės plėtinius ir a filtras skirta „Internet Explorer 9“ ir žemesnei versijai (iš tikrųjų 2 filtrai). Visiems šiems elementams apibrėžti jūsų gradientą reikia tų pačių elementų (išskyrus tai, kad IE galite apibrėžti tik 2 spalvų gradientus).
„Microsoft“ filtrai ir plėtiniai- „Internet Explorer“ yra sudėtingiausia palaikyti, nes norint palaikyti skirtingas naršyklės versijas reikia trijų skirtingų eilučių. Norėdami gauti aukščiau pilkai baltą gradientą, parašykite:
/ * IE 5,5–7 * /
filtras: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * TA 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-tiesinis gradientas (kairėje, # 999999 0%, #ffffff 100%);
„Mozilla“ plėtinys- -moz- plėtinys veikia kaip CSS3 ypatybė, tik su plėtiniu. Norėdami gauti aukščiau pateiktą „Firefox“ gradientą, parašykite:
-moz-tiesinis gradientas (kairėje, # 999999 0%, #ffffff 100%);
Operos pratęsimas- -o- plėtinys prideda gradientus prie „Opera 11.1+“. Norėdami gauti aukščiau esantį gradientą, parašykite:
-o-tiesinis gradientas (kairėje, # 999999 0%, #ffffff 100%);
„Webkit“ plėtinys- internetinis rinkinys- plėtinys veikia panašiai kaip CSS3 nuosavybė. Norėdami apibrėžti pirmiau pateiktą „Safari 5.1+“ arba „Chrome 10+“ versijos rašymą, atlikite toliau nurodytus veiksmus.
-webkit-linear-gradient (kairėje, # 999999 0%, #ffffff 100%);
Taip pat yra senesnė „Webkit“ plėtinio versija, kuri veikia su „Chrome 2+“ ir „Safari 4+“. Joje gradiento tipą apibrėžiate kaip vertę, o ne ypatybės pavadinime. Norėdami gauti pilkai baltą gradientą naudodami šį plėtinį, parašykite:
-webkit-gradientas (linijinis, kairysis viršuje, dešinysis viršuje, spalvos sustojimas (0%, # 999999), spalvos sustojimas (100%, # ffffff));
Visas CSS3 linijinio gradiento CSS kodas
Norėdami gauti visišką kelių naršyklių palaikymą, kad gautumėte pilkai baltą gradientą aukščiau, pirmiausia turėtumėte įtraukti atsarginę vientisą spalvą naršyklėms, kurios nepalaiko gradientų, o paskutinis elementas turėtų būti CSS3 stilius naršyklėms, kurios yra visiškai laikomasi. Taigi, jūs rašote:
fonas: # 999999;
fonas: -moz-tiesinis gradientas (kairėje, # 999999 0%, #ffffff 100%);
fonas: -webkit-gradientas (linijinis, kairysis viršuje, dešinysis viršuje, spalvos sustojimas (0%, # 999999), spalvos sustojimas (100%, # ffffff));
fonas: -webkit-linear-gradient (kairėje, # 999999 0%, #ffffff 100%);
fonas: -o-tiesinis gradientas (kairėje, # 999999 0%, #ffffff 100%);
fonas: -ms-tiesinis gradientas (kairėje, # 999999 0%, #ffffff 100%);
filtras: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
fonas: tiesinis gradientas (kairėje, # 999999 0%, #ffffff 100%);
02
iš 03
Įstrižų gradientų kūrimas - gradiento kampas

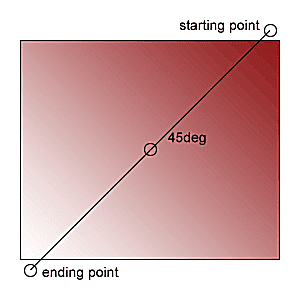
Pradžios ir pabaigos taškai nustato nuolydžio kampą. Dauguma tiesinių nuolydžių yra iš viršaus į apačią arba iš kairės į dešinę. Bet įmanoma pastatyti gradientą, kuris juda įstriža linija. Šiame puslapyje pateiktas vaizdas rodo paprastą gradientą, judantį 45 laipsnių kampu per vaizdą iš dešinės į kairę.
Kampai, skirti apibrėžti gradiento liniją
Kampas yra linija įsivaizduojamame apskritime elemento centre. Matavimas 0 laipsnių taškų aukštyn, 90 laipsnių taškų dešinė, 180 laipsnių taškų žemyn ir 270 laipsnių liko taškų. Naudokite bet kokį kampo matą.
Kvadrate 45 laipsnių kampas juda nuo viršutinio kairiojo kampo į apatinį dešinįjį kampą, tačiau stačiakampyje pradžios ir pabaigos taškai yra šiek tiek už formos.
Dažniausias įstrižainės gradiento apibrėžimo būdas yra apibrėžti kampą, pvz viršutinis dešinysis o gradientas juda iš to kampo į priešingą kampą. Apibrėžkite pradinę poziciją šiais raktiniais žodžiais:
- viršuje
- teisingai
- dugnas
- paliko
- centre
Jie gali būti derinami, kad būtų konkretesni, pavyzdžiui:
- viršutinis dešinysis
- viršuje kairėje
- viršuje centras
- apačioje dešinėje
- apačioje kairėje
- apačios centras
- dešinysis centras
- kairysis centras
Čia yra gradiento, panašaus į pavaizduotą, raudonos iki baltos spalvos, judančios iš viršutinio dešiniojo kampo į apačią kairėje, CSS:
fonas: ## 901A1C;
fono paveikslėlis: -moz-linear-gradient (dešinėje viršuje, # 901A1C 0%, # FFFFFF 100%);
fono paveikslėlis: -webkit-gradientas (linijinis, dešinysis viršuje, kairysis apatinis, spalvos sustojimas (0, # 901A1C), spalvos sustojimas (1, #FFFFFF));
fonas: -webkit-linear-gradient (dešinėje viršuje, # 901A1C 0%, #ffffff 100%);
fonas: -o-tiesinis gradientas (dešinėje viršuje, # 901A1C 0%, #ffffff 100%);
fonas: -ms-tiesinis gradientas (dešinėje viršuje, # 901A1C 0%, #ffffff 100%);
fonas: tiesinis gradientas (dešinėje viršuje, # 901A1C 0%, #ffffff 100%);
Galbūt pastebėjote, kad šiame pavyzdyje nėra IE filtrų. Taip yra todėl, kad IE leidžia tik dviejų tipų filtrus: iš viršaus į apačią (numatytasis) ir iš kairės į dešinę (su „GradientType“ = 1 jungiklis).
03
iš 03
Spalva sustoja

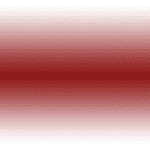
Naudodami CSS3 linijinius gradientus, prie gradiento pridėkite kelias spalvas, kad sukurtumėte dar geresnius efektus. Norėdami pridėti šias spalvas, į nuosavybės pabaigą įterpkite papildomas spalvas, atskirtas kableliais. Turėtumėte nurodyti, kur linijoje taip pat turėtų prasidėti arba baigtis spalvos.
„Internet Explorer“ filtrai palaiko tik dvi spalvų stoteles, todėl kurdami šį gradientą turėtumėte įtraukti tik pirmąją ir antrąją spalvas, kurias norite rodyti.
Čia yra aukščiau nurodyto trijų spalvų gradiento CSS:
fonas: #ffffff;
fonas: -moz-tiesinis gradientas (kairėje, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
fonas: -webkit-gradientas (linijinis, kairysis viršuje, dešinysis viršuje, spalvos sustojimas (0%, # ffffff), spalvos sustabdymas (51%, # 901A1C), spalvos sustojimas (100%, # ffffff));
fonas: -webkit-tiesinis gradientas (kairėje, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
fonas: -o-tiesinis gradientas (kairėje, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
fonas: -ms-tiesinis gradientas (kairėje, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filtras: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
fonas: tiesinis gradientas (kairėje, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Žiūrėkite šį tiesinį gradientą, veikdami tris spalvų sustojimus, naudodami tik CSS.