Procentinės vertės eurais CSS gali būti keblu. Kai nustatysite aukštį CSS nuosavybė 100% elemento, ką jūs tiksliai nustatote 100%? Tai yra pagrindinis klausimas, su kuriuo susiduriate spręsdami procentus CSS, ir, kai maketai tampa vis sudėtingesni, tai tampa daug sunkiau sekti procentus, o tai sukelia tiesiog keistą elgesį, jei ne atsargus.
Darbas su procentais tikrai turi aiškų pranašumą; procentais išdėstyti maketai automatiškai prisitaiko prie skirtingų dydžių ekrano. Štai kodėl reaguojant į dizainą būtina naudoti procentus. Populiarios tinklelio sistemos ir CSS sistemos naudoja procentines vertes, kad sukurtų savo reaguojančius tinklelius.
Akivaizdu, kad yra tam tikrų situacijų, labiau tinkančių statinėms vertybėms, ir kitų, kurios daug geriau veikia su kažkuo pritaikomu, pavyzdžiui, procentais. Turėsite nuspręsti, kurį maršrutą pasirinkti su savo dizaino elementais.
Statiniai vienetai
Pikseliai yra statiški. Dešimt taškų viename įrenginyje yra dešimt taškų kiekviename įrenginyje. Žinoma, yra tokių dalykų kaip tankis ir tai, kaip įrenginys iš tikrųjų interpretuoja, kas yra pikselis, tačiau didelių pokyčių niekada nematysite, nes ekranas yra skirtingo dydžio.
Naudodami CSS galite lengvai apibrėžti elementus aukštis pikseliais, ir jis išliks toks pats. Tai galima nuspėti.
div {
aukštis: 20 taškų;
}
Tai nepasikeis, nebent pakeisite ją naudodami „JavaScript“ ar pan.
Dabar yra kita tos monetos pusė. Tai nepasikeis. Tai reiškia, kad turėsite viską tiksliai išmatuoti, ir net tada jūsų svetainė neveiks visuose įrenginiuose. Štai kodėl statiniai vienetai labiau tinka vaikų elementams, laikmenoms ir daiktams, kurie pradės iškraipyti ir atrodyti keistai, jei jie išsities ir augs.
Elemento aukščio nustatymas iki 100%
Ar nustačius 100% elemento aukštį, jis tęsiasi iki viso ekrano aukščio? Kartais. CSS visada vertina procentines vertes kaip pirminio elemento procentą.
Be tėvų elemento
Jei sukūrėte naują tai yra tik jūsų svetainės kūno žymoje, tikriausiai 100% prilygs ekrano aukščiui. Tai yra, nebent jūs apibrėžėte aukščio vertę.
HTML:
CSS:
div {
aukštis: 100%;
}

Tai elemento aukštis bus lygus ekrano aukščiui. Pagal numatytuosius nustatymus apima visą ekraną, taigi tai yra jūsų naršyklės pagrindas, naudojamas apskaičiuojant elemento aukštį.
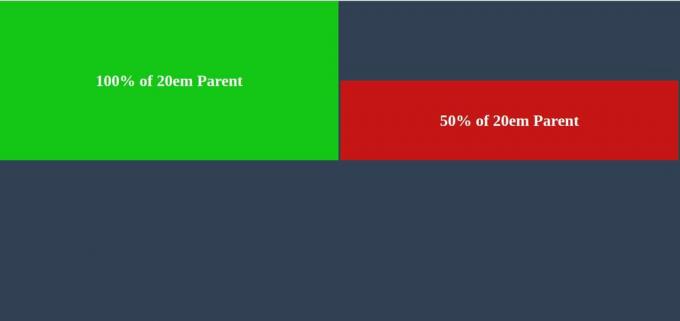
Su tėvų elementu, turinčiu statinį aukštį
Kai jūsų elementas yra įdėtas į kitą elementą, naršyklė naudos pagrindinio elemento aukštį, kad apskaičiuotų 100% vertę. Taigi, jei jūsų elementas yra kitame elemente, kurio aukštis yra 100 taškų, ir jūs nustatote 100% vaiko elemento aukštį. Vaiko elementas bus 100 taškų aukščio.
HTML:
CSS:
#parent {
aukštis: 100 taškų;
}
#child {
aukštis: 100%;
}

Vaiko elementui prieinamą aukštį riboja tėvų ūgis.
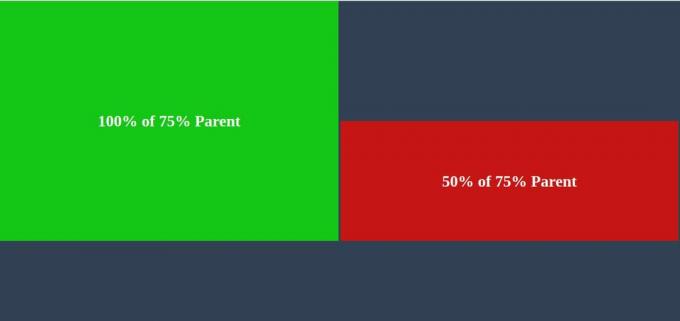
Su tėvų elementu, kurio procentinis aukštis
Tai gali atrodyti priešingai, tačiau galite nustatyti elemento aukštį iki procento procento. Kai elemente yra pagrindinis elementas, kurio aukštis taip pat apibrėžiamas kaip procentinė vertė, naršyklė naudos tą pačią reikšmę kaip ir pagrindinis, kurią ji jau apskaičiavo pagal savo pirminį elementą. Taip yra todėl, kad 100% vertės vis tiek yra ta vertė.
CSS:
#parent {
aukštis: 75%;
}
#child {
aukštis: 100%;
}

Šiuo atveju pirminio elemento aukštis yra 75% viso ekrano. Taigi vaikas taip pat yra 100% viso turimo ūgio.
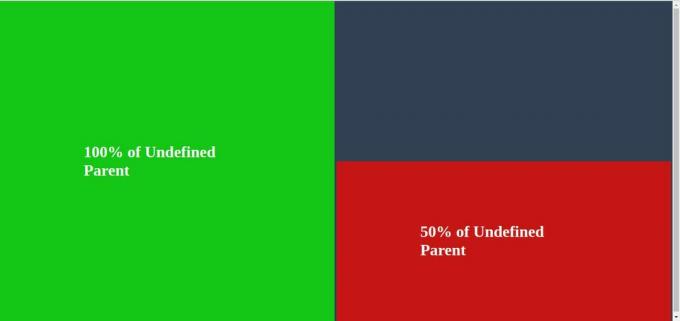
Su tėvų elementu be aukščio
Įdomu tai, kad kai pirminis elementas neturi apibrėžto aukščio, naršyklė eis aukštyn po lygį, kol ras konkrečią vertę, su kuria gali dirbti. Jei tai padarys viską iki nieko neradusi, naršyklė nustatys numatytąjį ekrano aukštį, suteikdama jūsų elementui vienodą aukštį.
HTML:
CSS:
#parent {}
#child {
aukštis: 100%;
}

Vaiko elementas tęsiasi iki ekrano viršaus ir apačios.
„Viewport Units“
Kadangi skaičiavimas procentiniais vienetais gali būti keblus ir kiekvienas elementas yra susietas su savo tėvais, yra rinkinių, kurie ignoruoja visa tai ir pagrindinių elementų dydžius tiesiai iš turimo ekrano vietos. Tai yra peržiūros srities vienetai ir jie suteikia jums tiesioginį dydį, atsižvelgiant į ekrano aukštį ar plotį, nesvarbu, kur elementas yra.
Norėdami nustatyti elementą ūgio lygus ekrano aukščiui, nustatykite jo aukščio vertę 100vh.
div {
aukštis: 100vh;
}

Tai padaryti lengva sulaužyti išdėstymą, todėl turėsite žinoti, kokie kiti elementai bus paveiktas, bet peržiūros sritis yra pats tiesiausias būdas nustatyti elemento aukštį iki 100% ekranas.