Kaip dizaino principas, ritmas taip pat žinomas kaip pakartojimas. „Rhythm“ suteikia bendrą nuoseklumą ir tvarką, kurie padeda padaryti jūsų svetainėje esančią informaciją suprantamą, vizualiai patrauklią ir tikėtina, kad sukurs jūsų norimą veiksmą ar įspūdį.
Mūsų jutimai - taigi ir smegenys - į ritmą reaguoja teigiamai. Kai smegenys atpažįsta ritmo modelį, jos atsipalaiduoja ir supranta likusį dizainą. Naudodamiesi pasikartojimu, galite tikslingai atkreipti svetainės lankytojo dėmesį į svarbius elementus.
Ritmo naudojimas projektuojant
Galite pritaikyti ritmą beveik bet kokiam savo dizaino elementui. Interneto dizaineriai ir kūrėjai dažniausiai taiko ritmą lankytojams matomais būdais, o kai kuriais - ir ne.
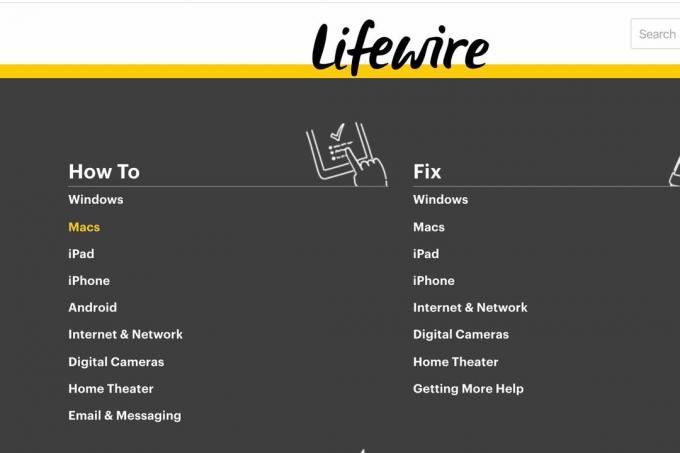
Naršymo meniu
Vienas iš geriausių pasikartojimo ir ritmo panaudojimo būdų interneto svetainės dizainas yra svetainės naršymo meniu. Nuoseklus, lengvai sekamas šablonas - spalvos, išdėstymas ir kt. - suteikia vartotojams intuityvų planą viskam, ką norite bendrinti savo svetainėje.

Turinio išdėstyme
Ritmas taip pat turi įtakos turinio išdėstymui. Pvz., Galite turėti tinklaraščio straipsnių, pranešimų spaudai ir įvykių, kurių kiekvienas turi savo tam tikrą išdėstymo modelį. Tokiu būdu lankytojai gali iš pirmo žvilgsnio pasakyti, kokį turinį jie žiūri, paprasčiausiai pagal tai, kaip tas turinys išdėstomas puslapyje. Be to, kai vartotojai žino modelį, jie imlesni turiniui.
Spalvose
Naudojamų spalvų nuoseklumas suteikia aiškumo. Pavyzdžiui, skirtingiems siūlomiems produktams ir (arba) paslaugoms galite naudoti tam tikras spalvas. Tai padeda lankytojams suprasti, kur jie telpa svetainėje, pvz., Vaizdinį, spalvomis užrašytą kontūrą.
Įprasta praktika yra tai, kad visos nuorodos tampa vienodos spalvos. Lankytojai gali iš karto ir lengvai pamatyti, kurios frazės susieja kitur, kad pateiktų papildomos informacijos.
Vaizduose
Jūs netgi galite naudoti ritmą naudojamus vaizdus svetainėje, kad padidintumėte vizualumą, srautą ir darną. Jūs, žinoma, nenaudosite identiškų vaizdų, tačiau galite įdėti keletą objektų, formų, turinio ir pan.
Tipografijoje
Tipografija yra dar viena sritis, kurioje ritmas ir interneto dizainas eina koja kojon. Apribojus svetainėje naudojamų šriftų skaičių, sukuriami pasikartojimai ir šablonai. Pvz., Galite naudoti tą patį šriftą, bet skirtingo svorio ir dydžio - galbūt didelis ir paryškintas pagrindinėms galvutėms, didelis, bet ne paryškintas paantraštėms, paprastas tekstui ir pan. Tai padeda tvarkyti jūsų turinį, taip užtikrinant skaitomumą ir vizualų organizavimą.
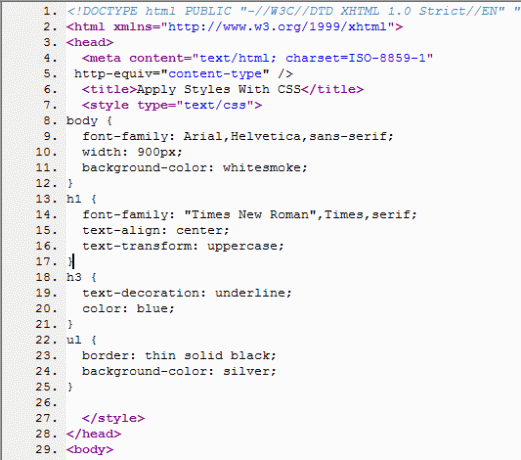
Kodavime
„Rhythm“ veikia net už kadro dizaineriams ir kūrėjams, kurie išdėsto kodą tam tikrais formatais, kurie naudoja spalvas, šriftą ir išdėstymą, kad paskatintų greitą, vizualų supratimą ir organizavimą.